Tütor
ROLE
UX/UI Designer & Frontend Developer
TOOLS
Figma
Boostrap
BEM
WHEN
January 2020
(Ongoing)
TEAM
Katelyn R.
Shuaiqing L.
Nick L.
Sarah S.
Sophia P.
UX/UI Designer & Frontend Developer
TOOLS
Figma
Boostrap
BEM
WHEN
January 2020
(Ongoing)
TEAM
Katelyn R.
Shuaiqing L.
Nick L.
Sarah S.
Sophia P.

Tütor is an ongoing project that my team and I have been building for the final course in our web development minor. We wanted to build a product that we wish we had-- a place for students to find peers who can help with a difficult course, and to get paid for helping others. College students can sign up on Tütor as a student (tutee) or tutor.
We are still in the process of building the frontend and backend of the website, but take a look at what we have for now here!
We are still in the process of building the frontend and backend of the website, but take a look at what we have for now here!
My Role
Katelyn and I are designing on Figma, creating a component library to develop a design system to unify the style and functionality of the student and tutor sides of the websites. You can check out our massive Figma file here.
I have also been working closely with the main frontend developer, Shuaiqing, to get the website to look as close to the Figma file as possible. We’re using the BEM framework and Bootstrap to add CSS to the pages.
I have also been working closely with the main frontend developer, Shuaiqing, to get the website to look as close to the Figma file as possible. We’re using the BEM framework and Bootstrap to add CSS to the pages.
Key Features

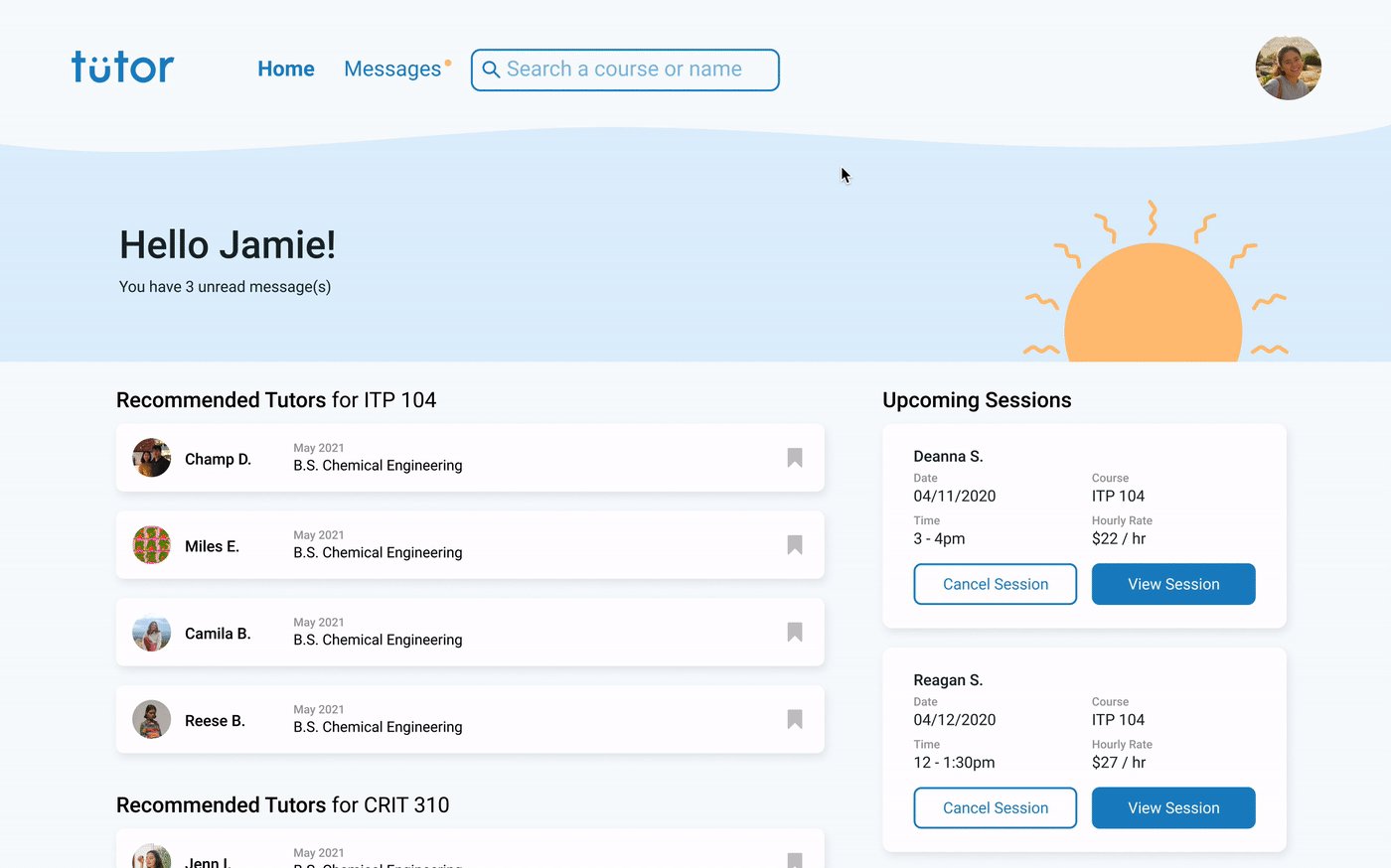
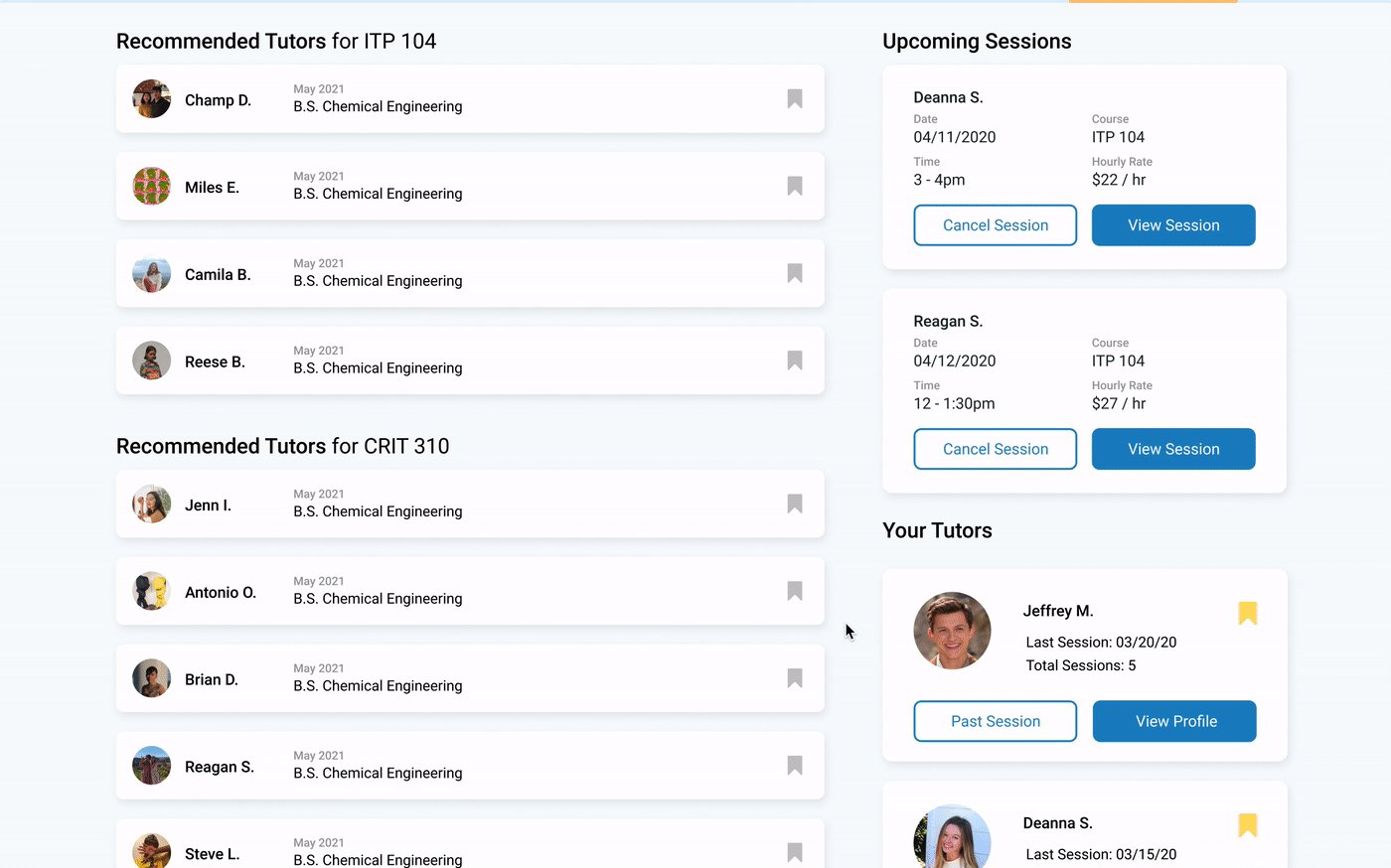
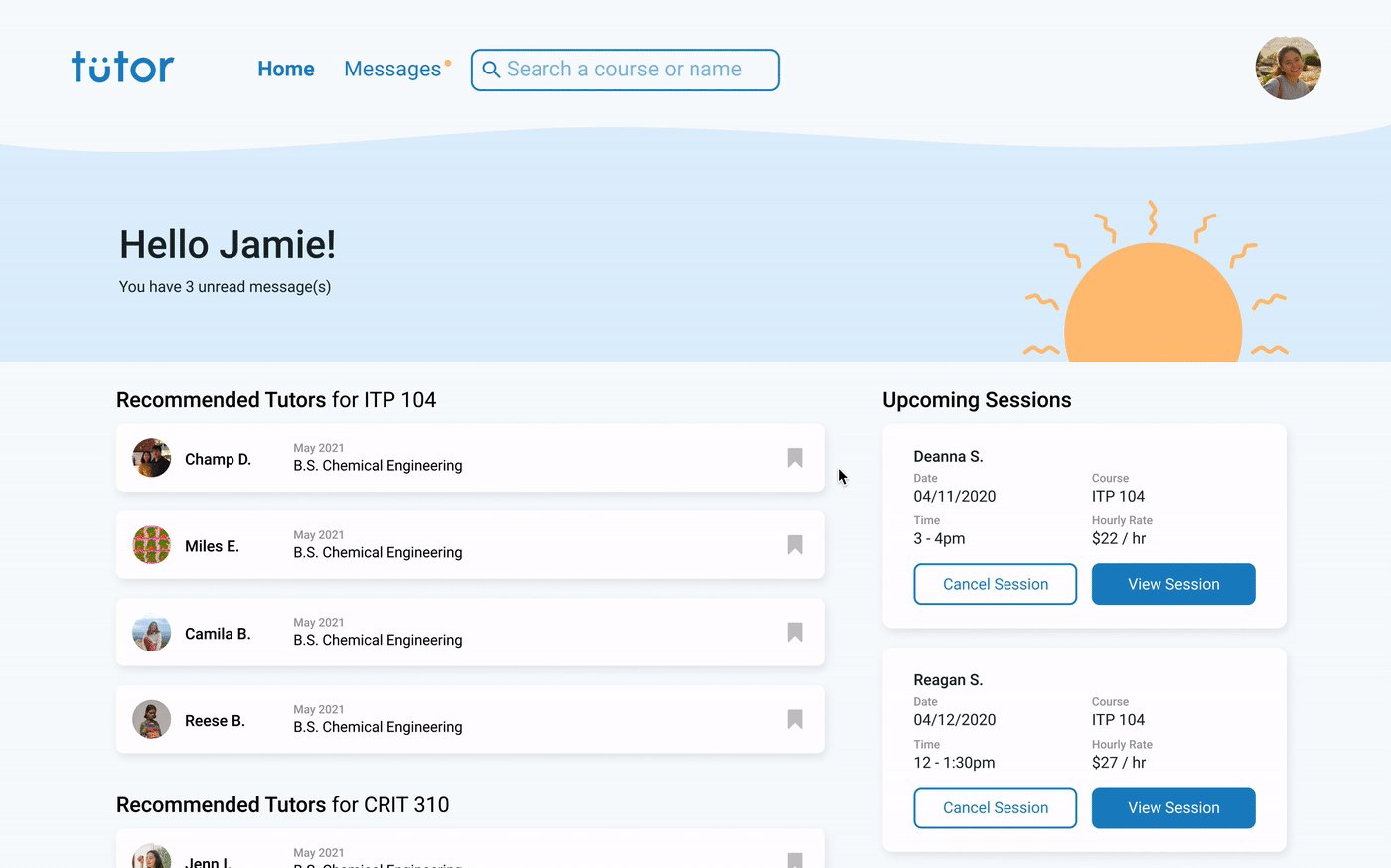
Homepage
For Students

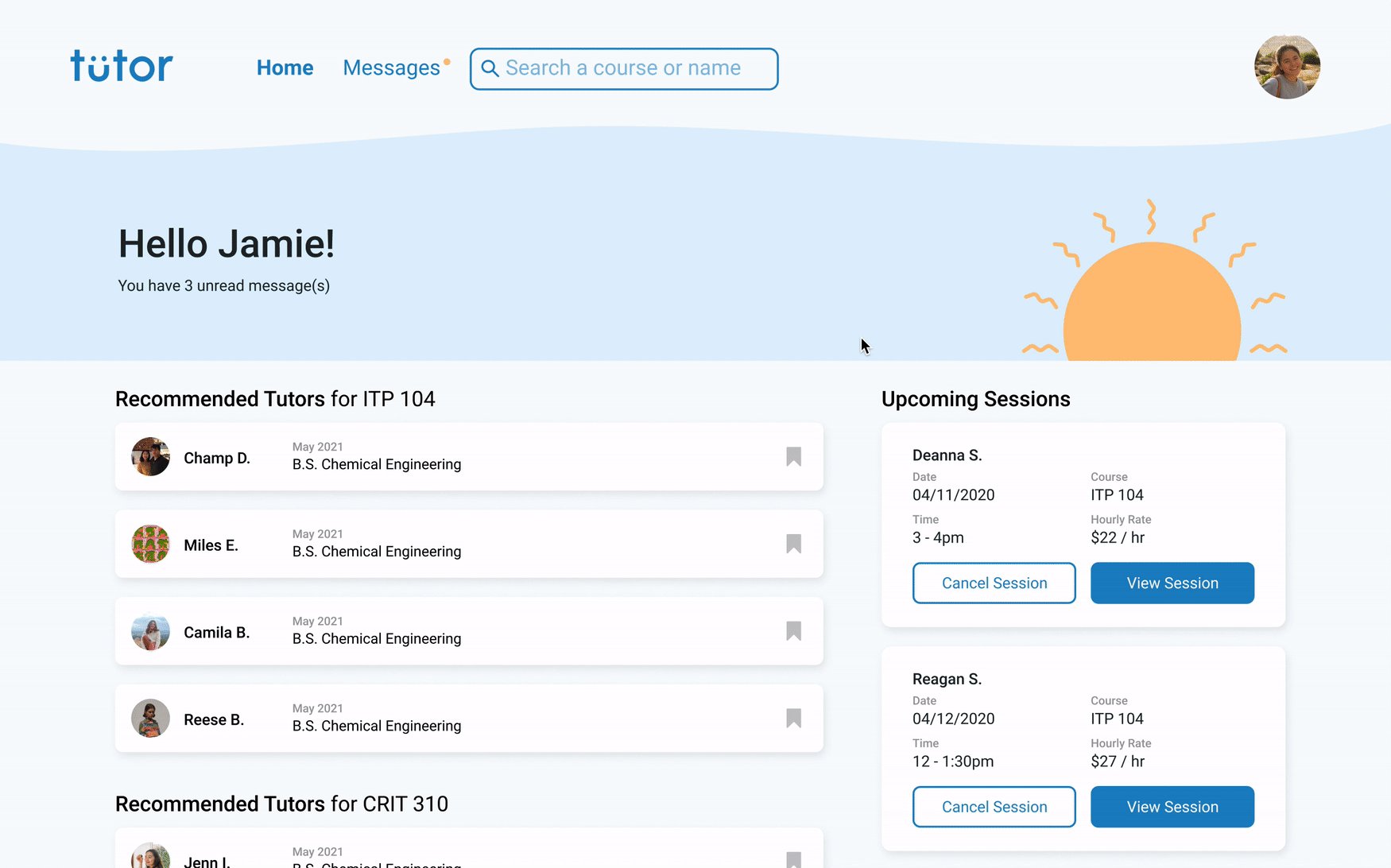
Students and tutors have slightly different homepages to cater towards their needs. The student’s homepage focuses on connecting them with tutors-- it recommends tutors who can help them in subjects that the student has listed on their profile. The student can also see the tutors that they’ve saved, creating more entry points for interaction.
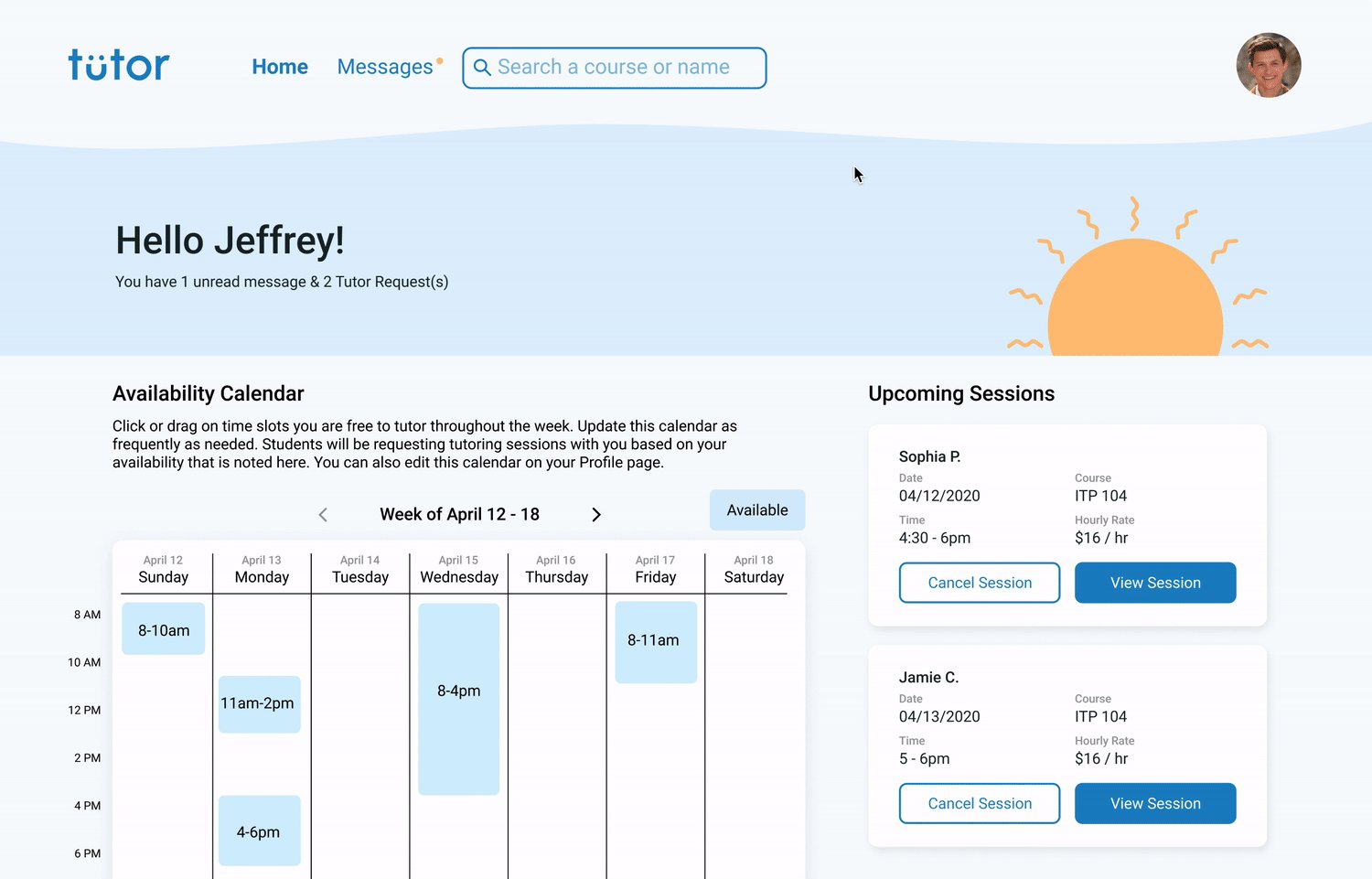
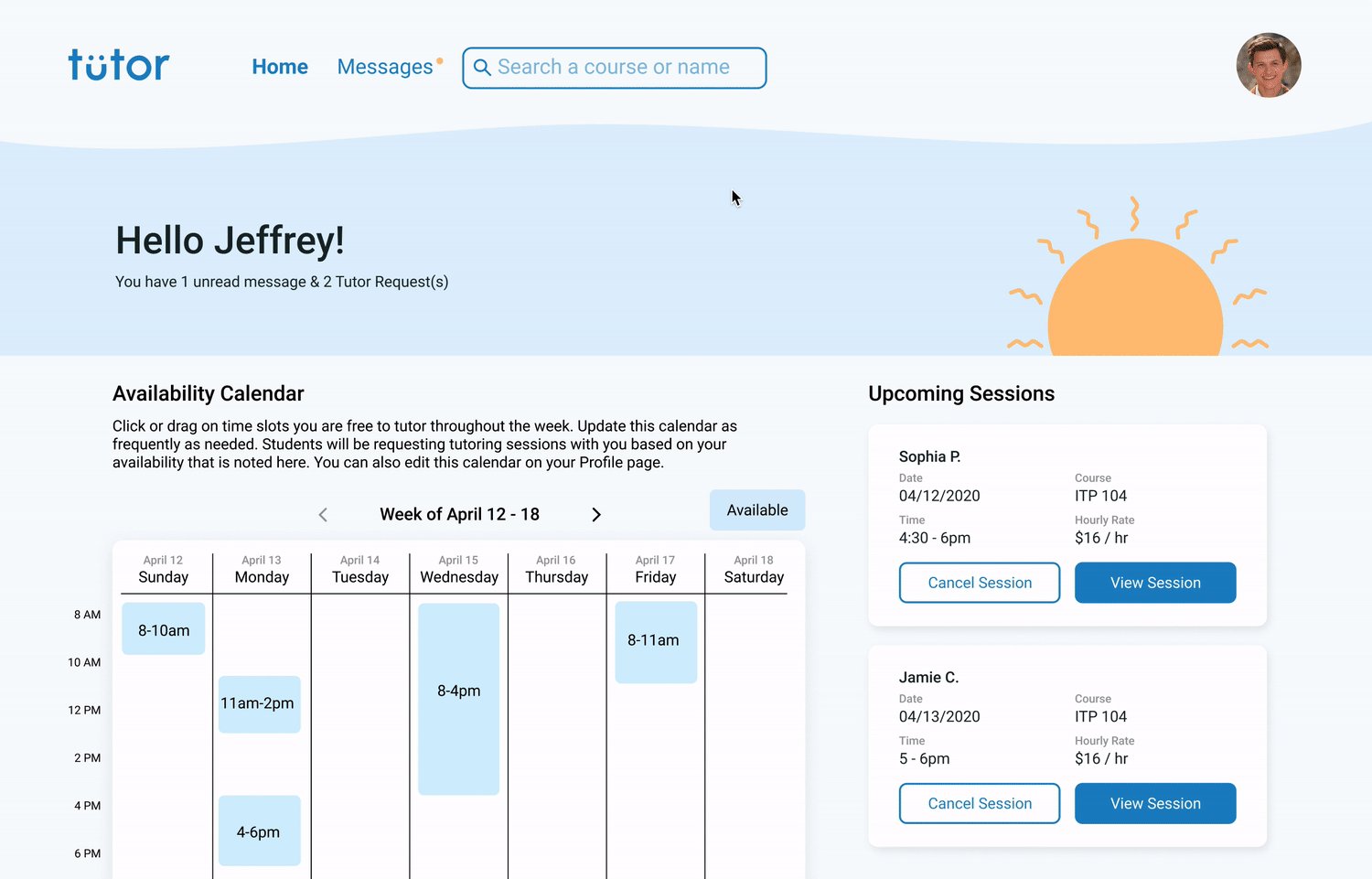
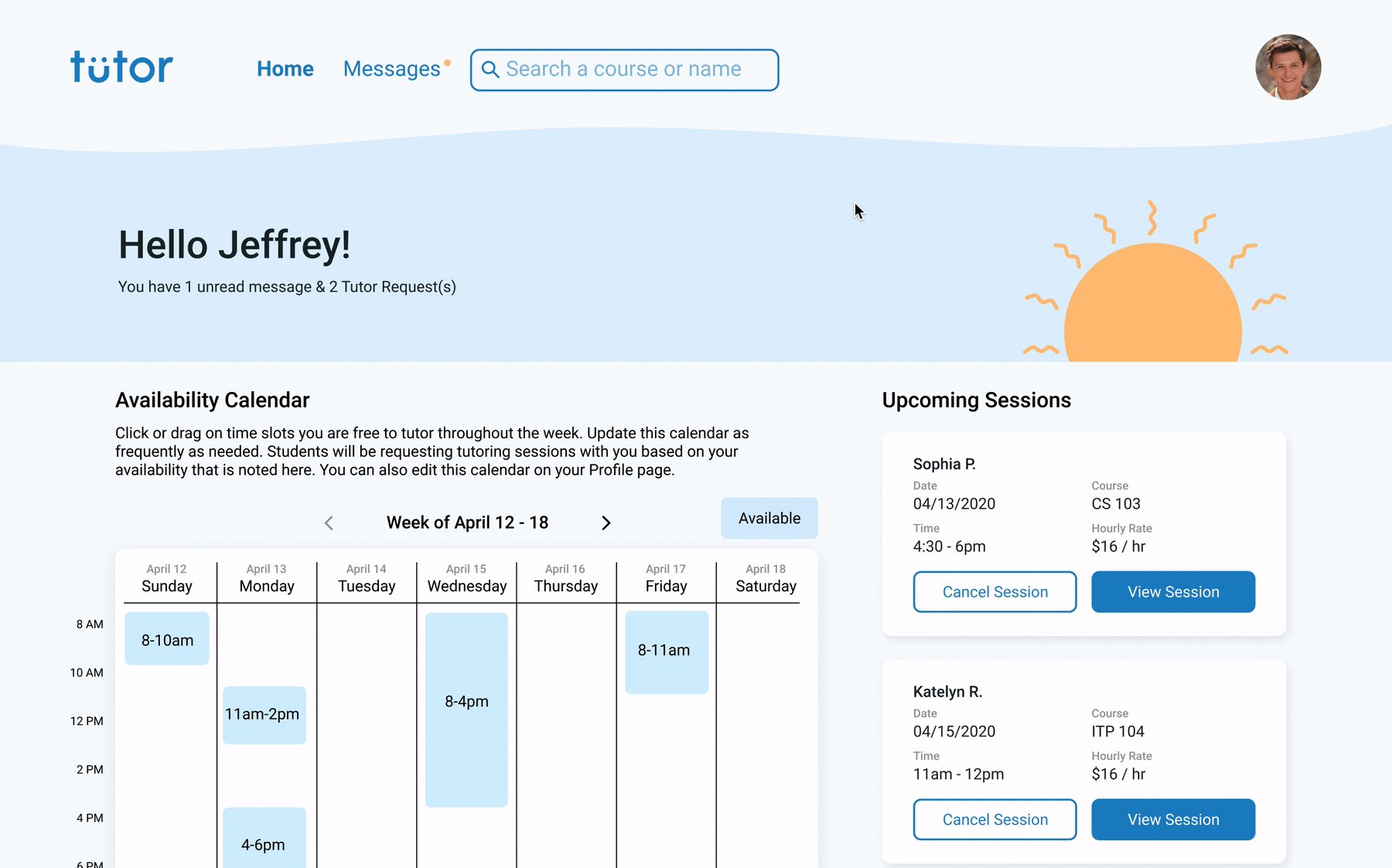
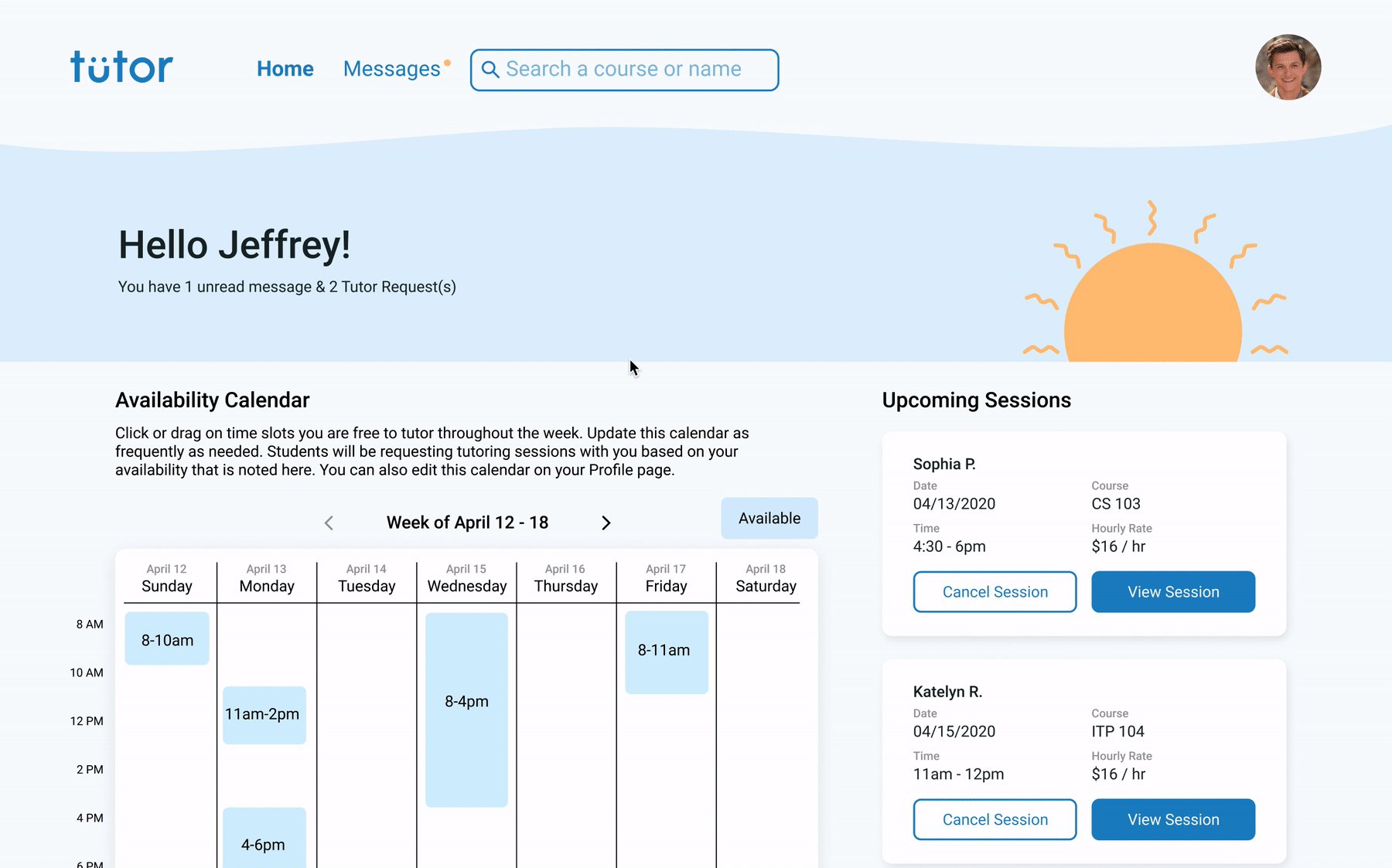
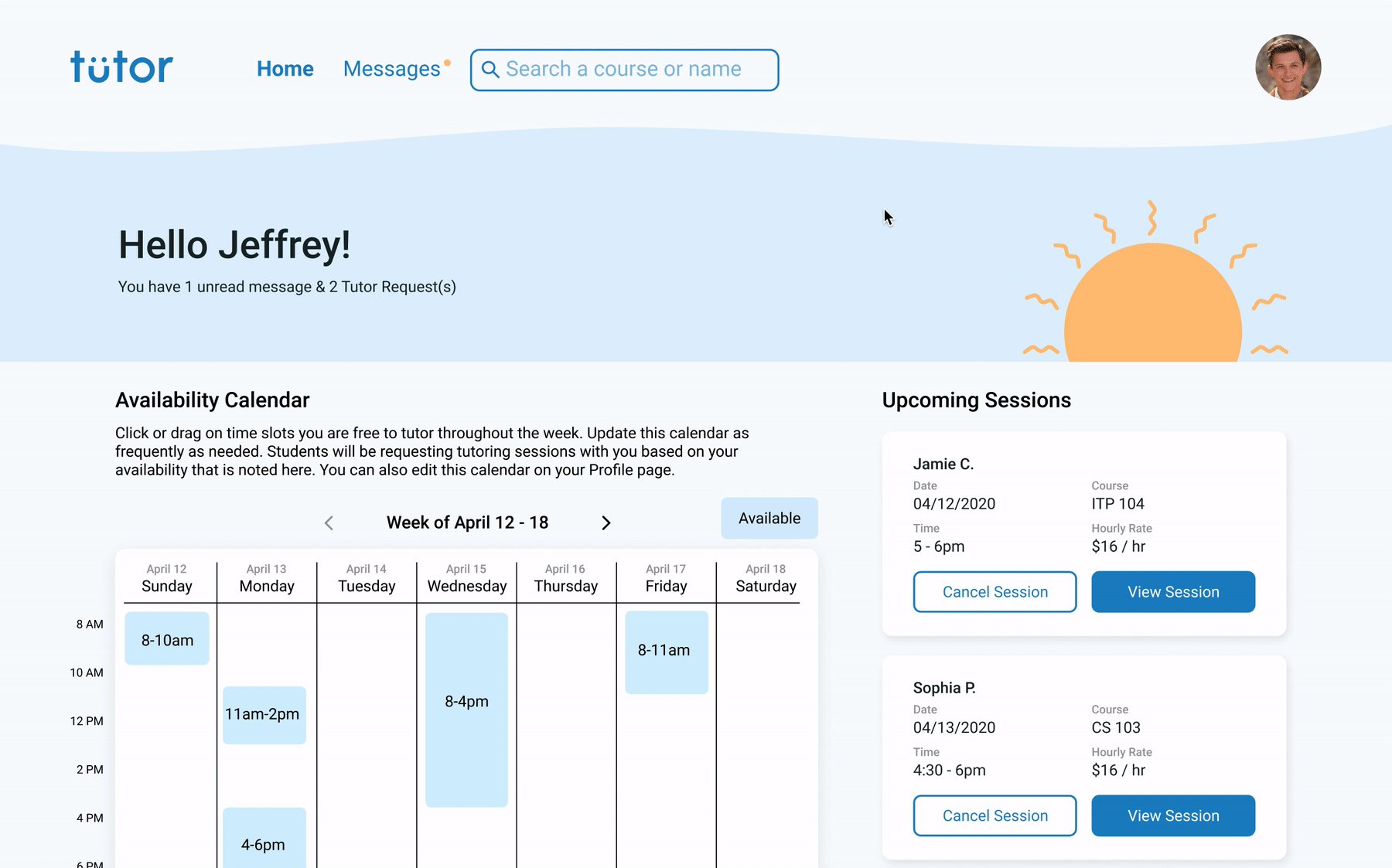
For Tutors

The tutor’s homepage prioritizes the access to the Availability Calendar and Tutor Requests. These are important action items that need to be frequently updated or interacted with.
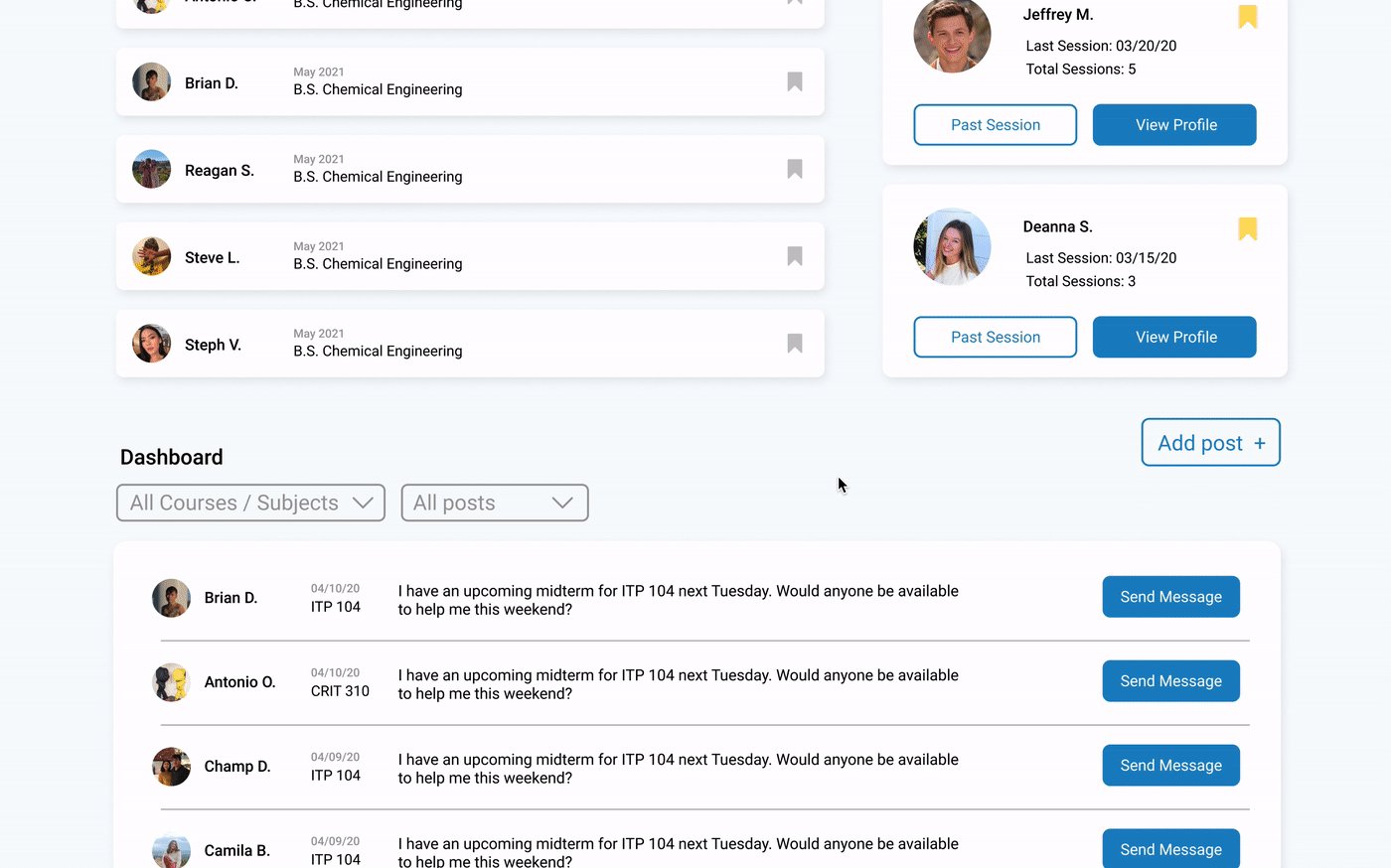
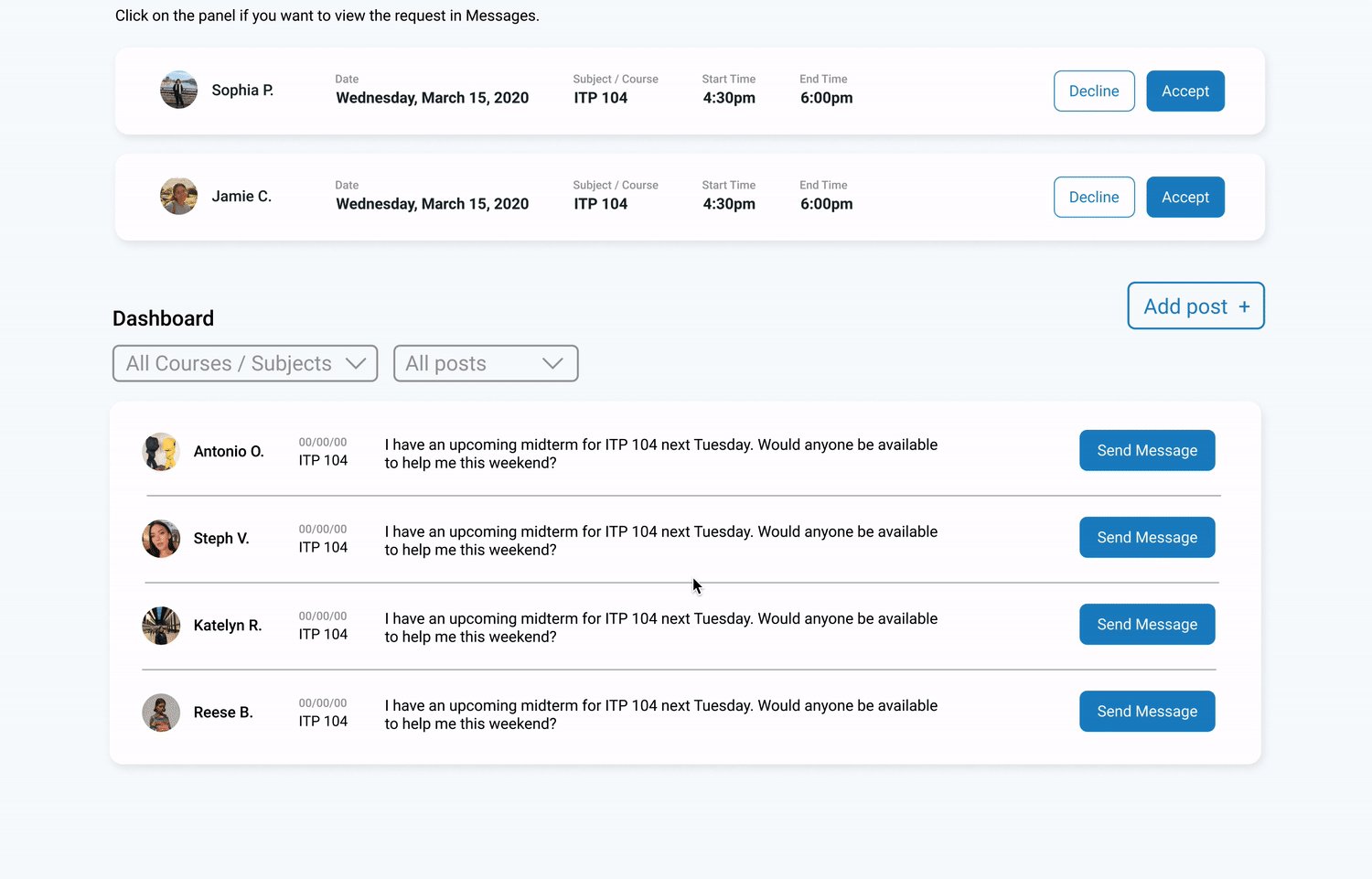
Both the student and tutor homepages show cards that summarize their upcoming Tutoring Sessions with information about their tutor / student (respectively). The Dashboard is at the bottom of both homepages for live announcements and advertisements from other people. The user will be able to filter through posts by who posted (tutor or student) and type of courses.
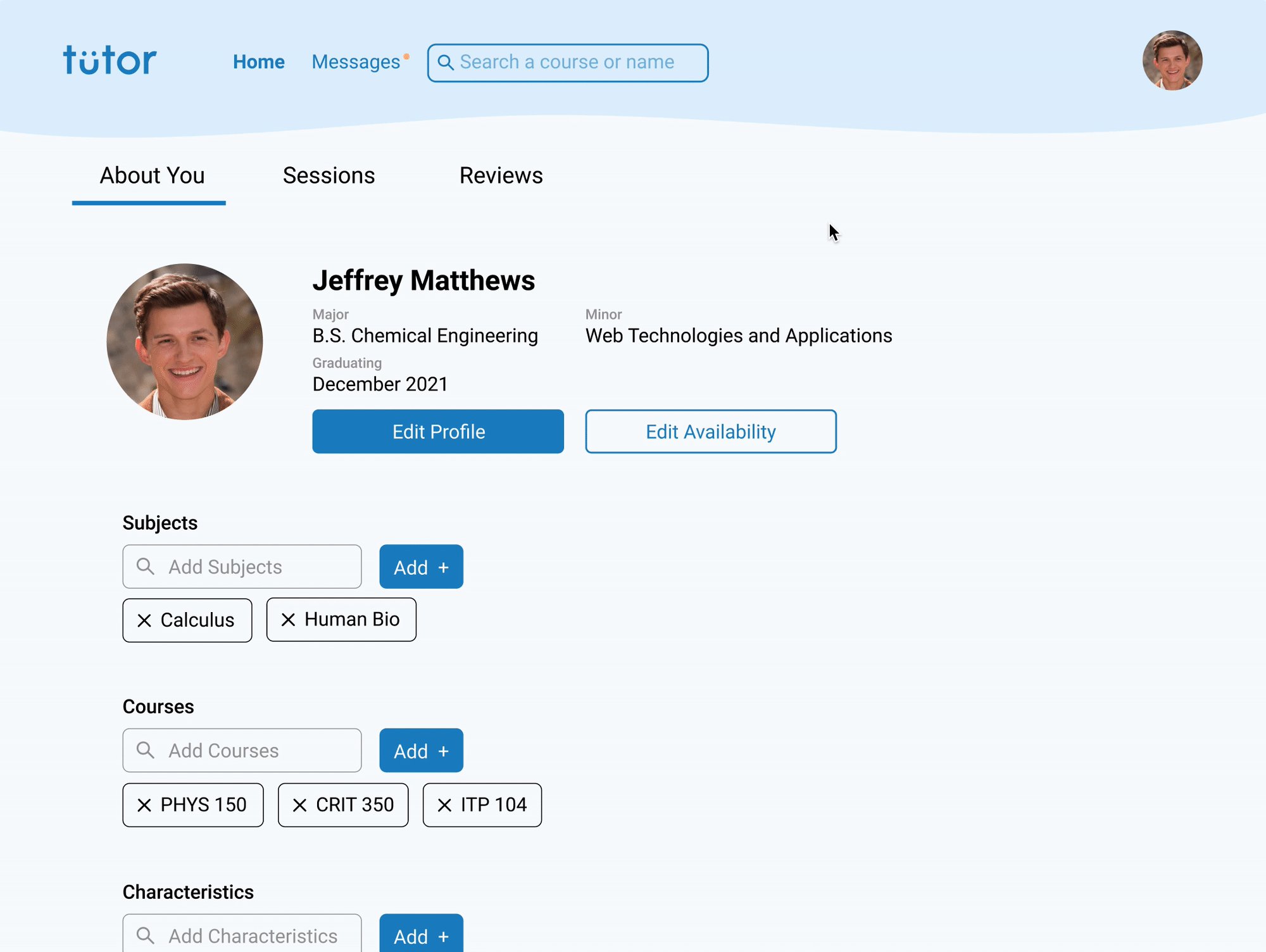
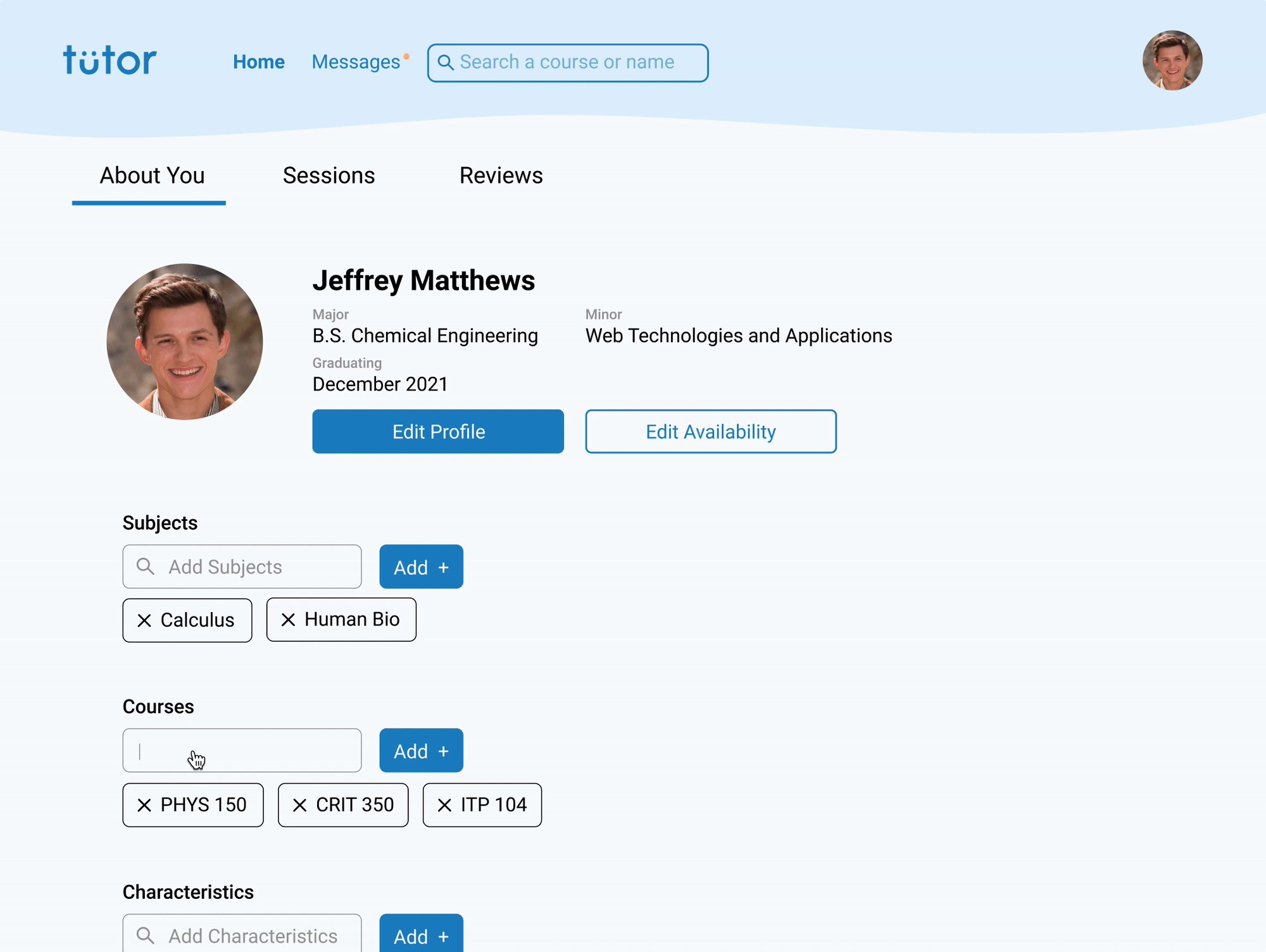
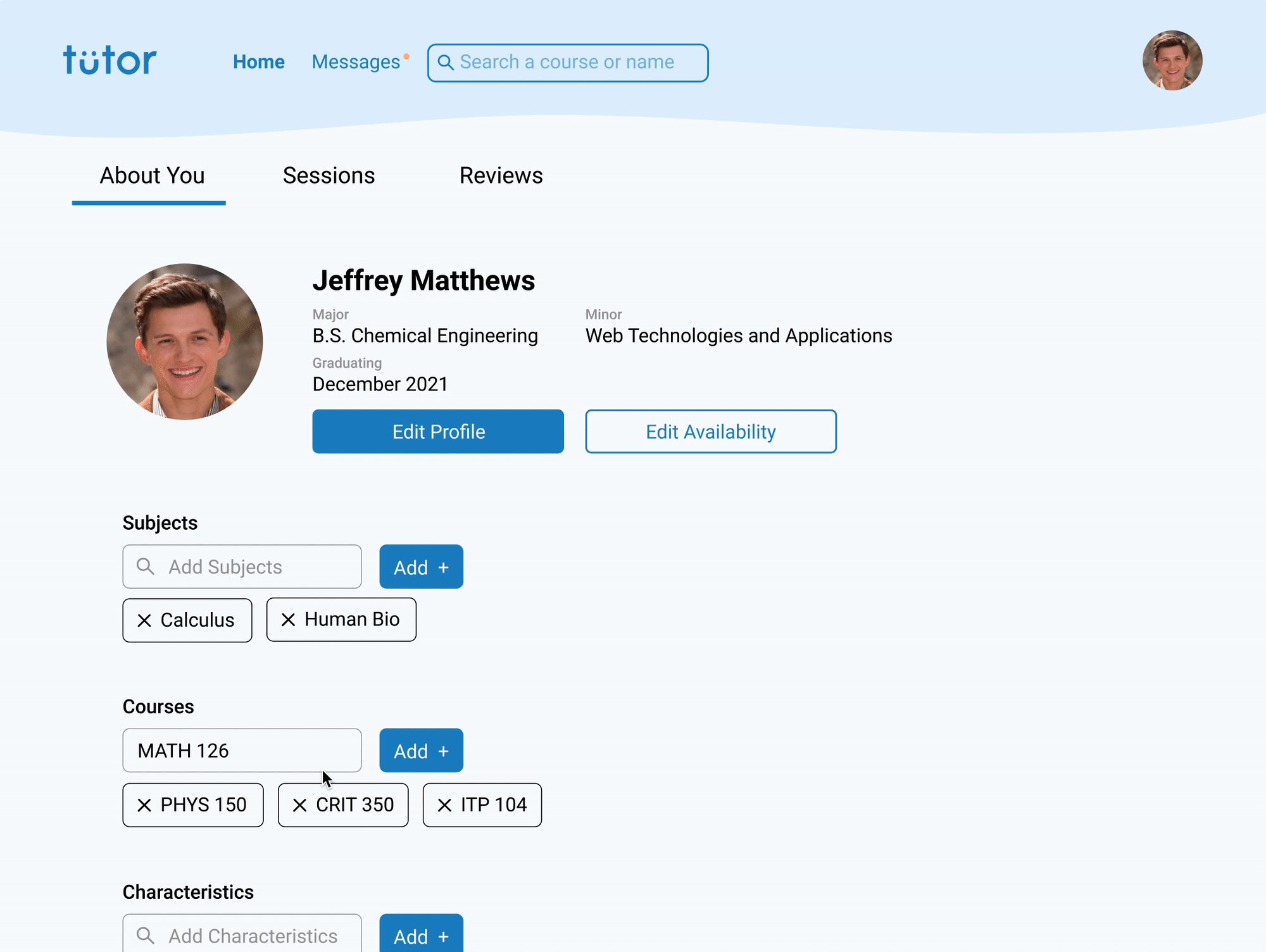
Student / Tutor Filtering
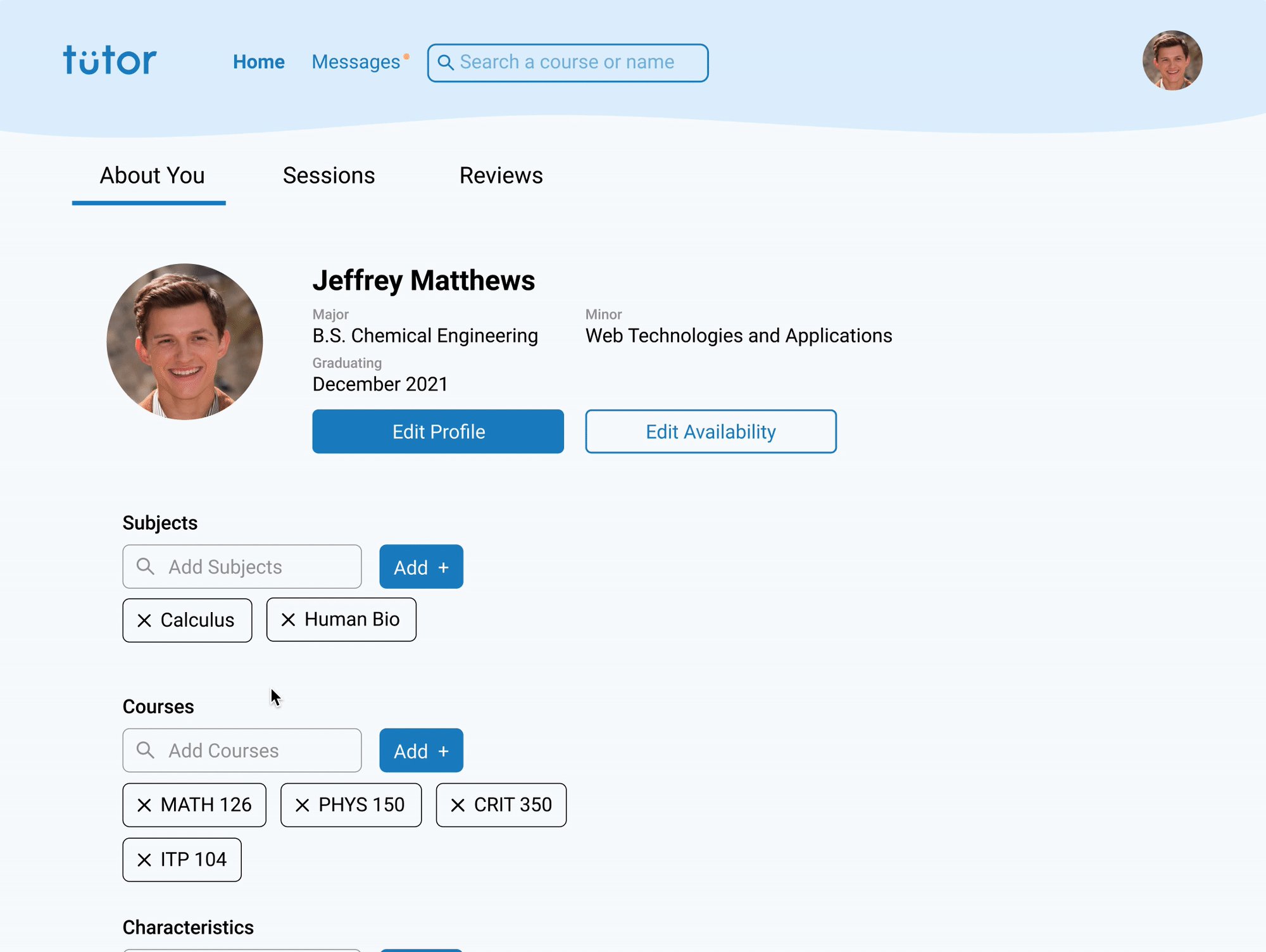
The subjects, courses, and characteristics search fields automatically propogate as the user types. This is feature is on both student and tutor profiles.
Students and tutors need to add courses and subjects to their profile to help Tütor give recommendations. Students and tutors can fill these search fields to indicate what they need or can help in.
Students and tutors need to add courses and subjects to their profile to help Tütor give recommendations. Students and tutors can fill these search fields to indicate what they need or can help in.

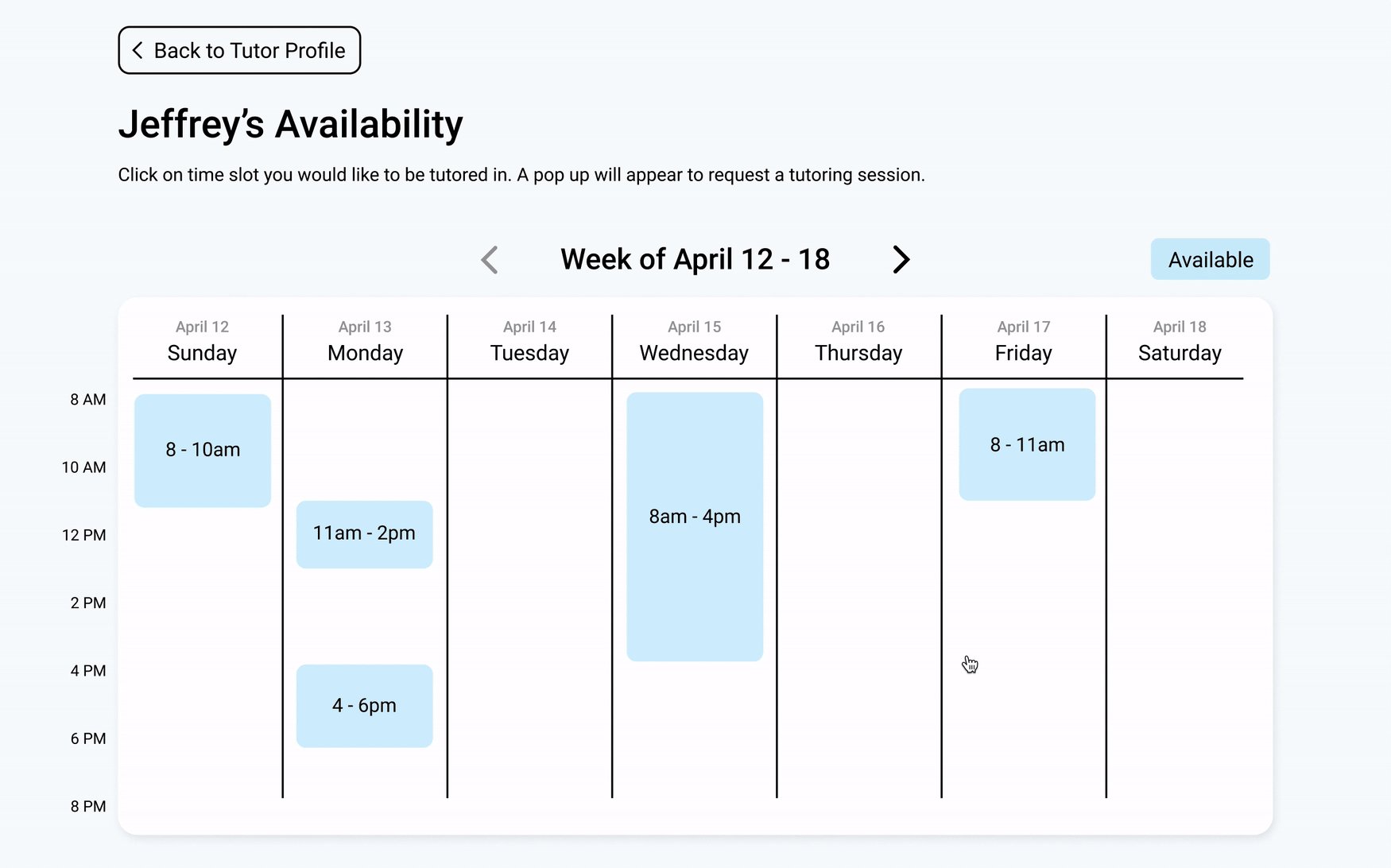
Requesting a Tutoring Session
Student Requesting a Tutoring Session

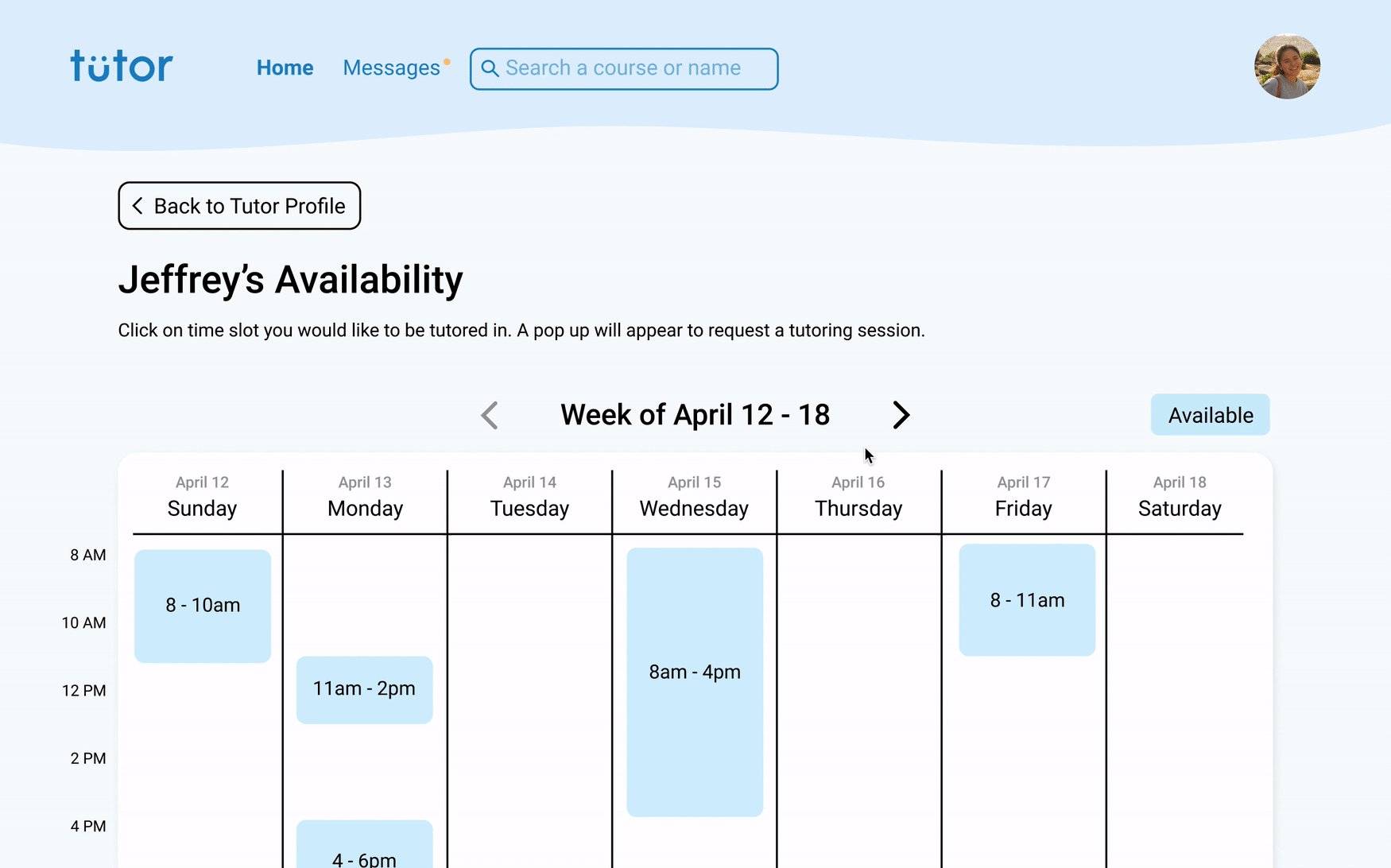
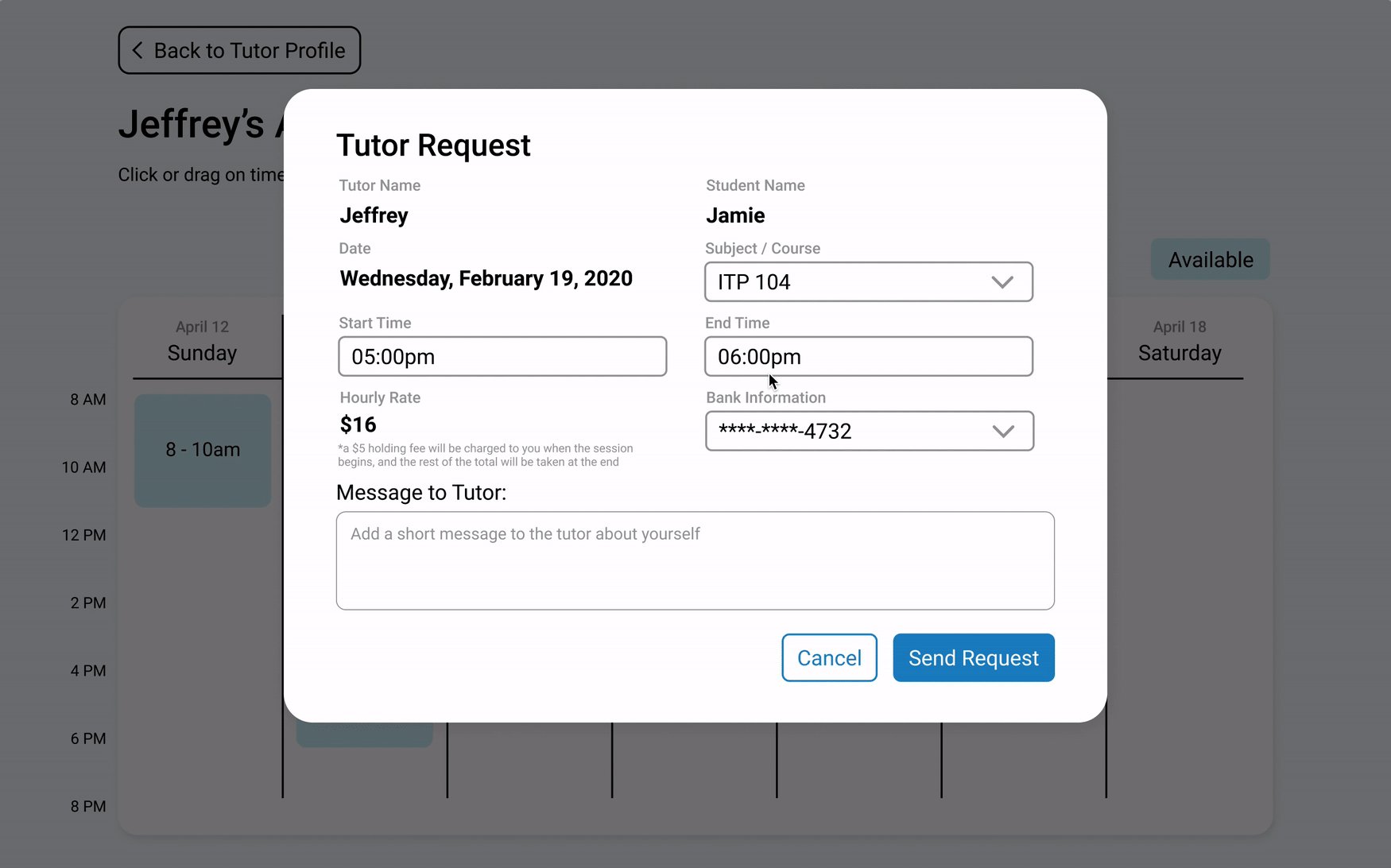
When a student wants to request a tutoring session, they can view the tutor’s Availability Calendar to see if there is a time that works for the both of them. If so, the student will select the time slot and fill in the form.
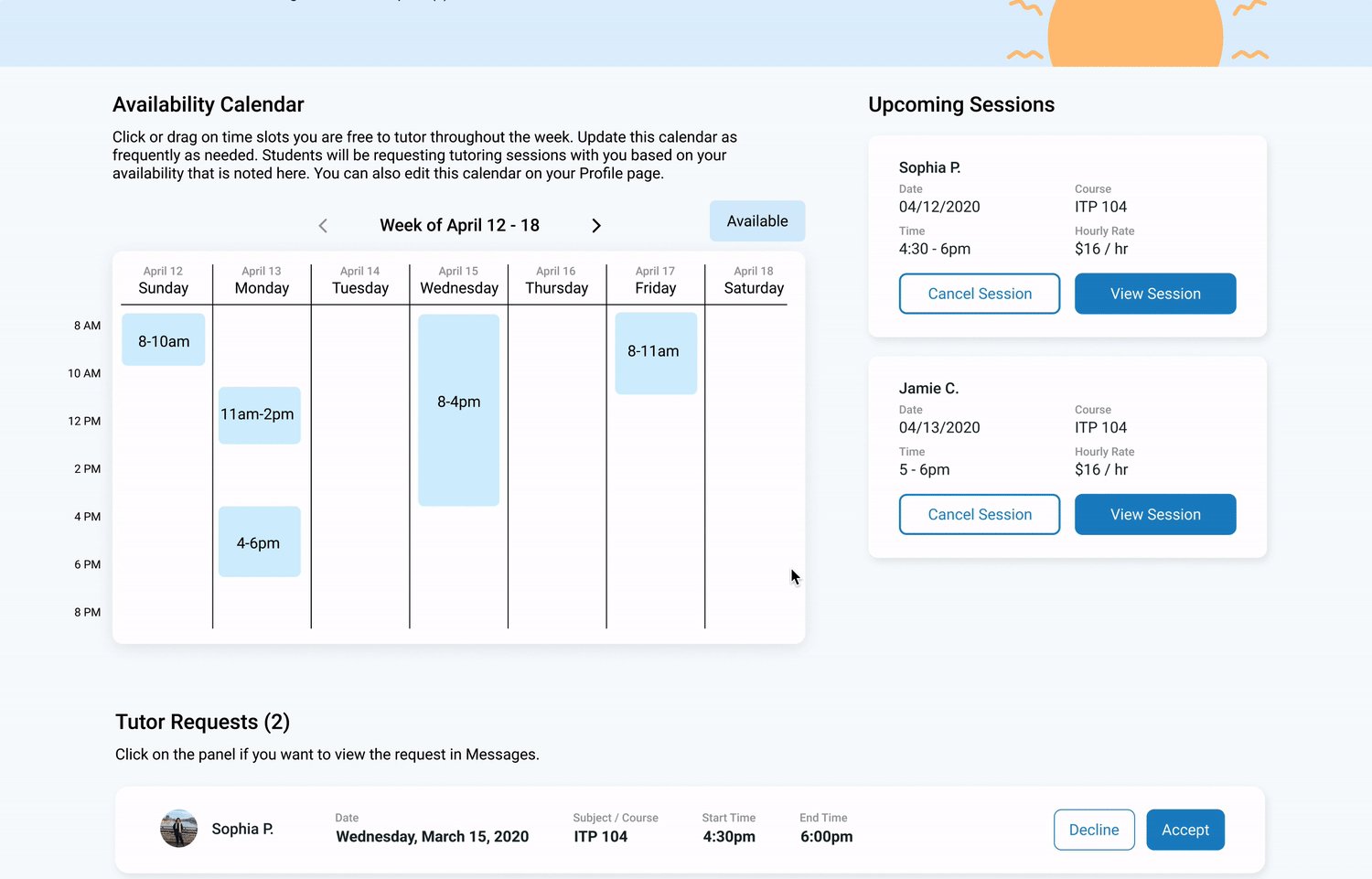
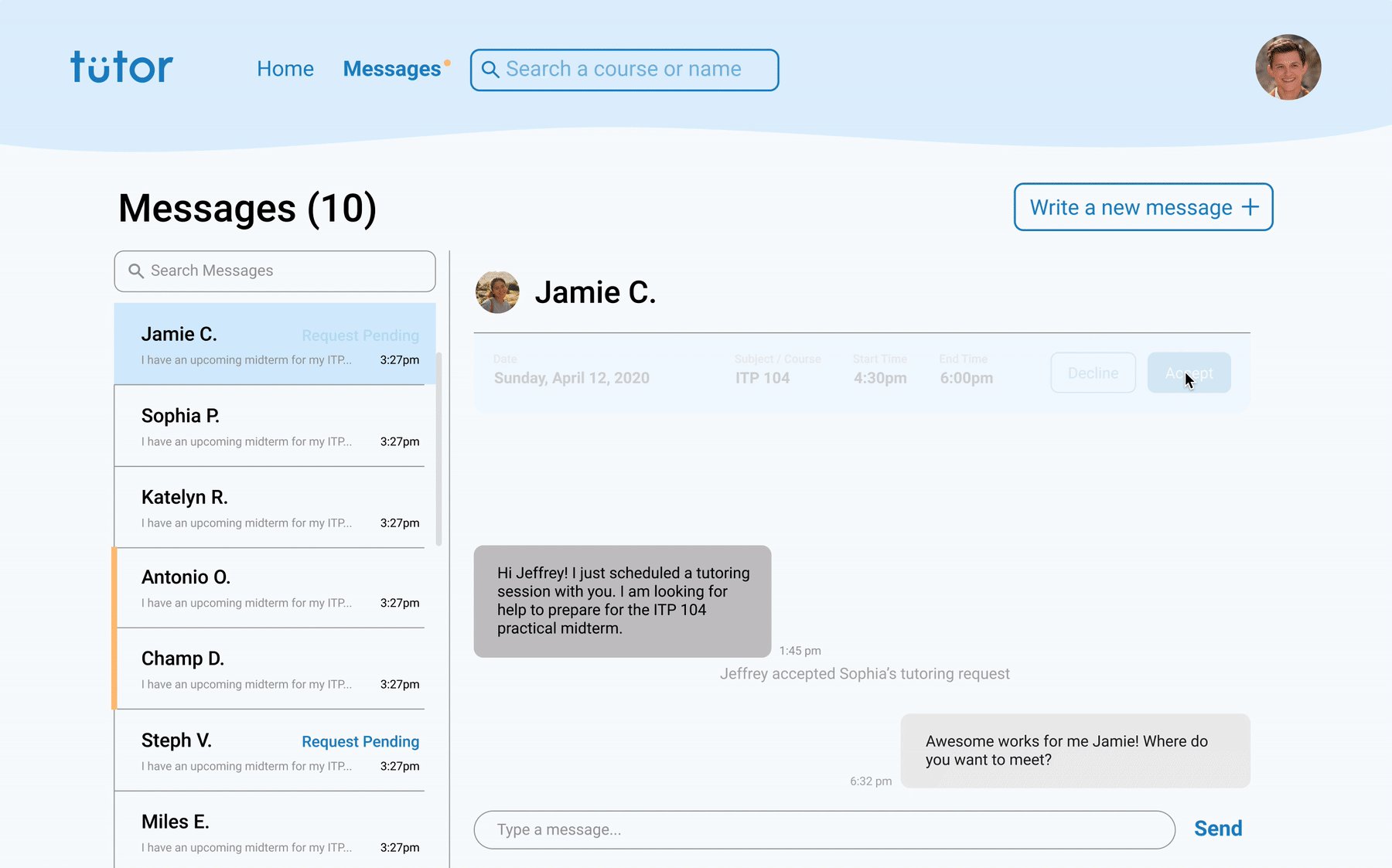
Tutor Receiving a Tutor Request

When a tutor receives a Tutor Request, it will appear on their homepage under “Tutor Requests,” but if the student attached a message, the request will also appear in Messages. The tutor can “Accept” or “Decline” the request in both locations.
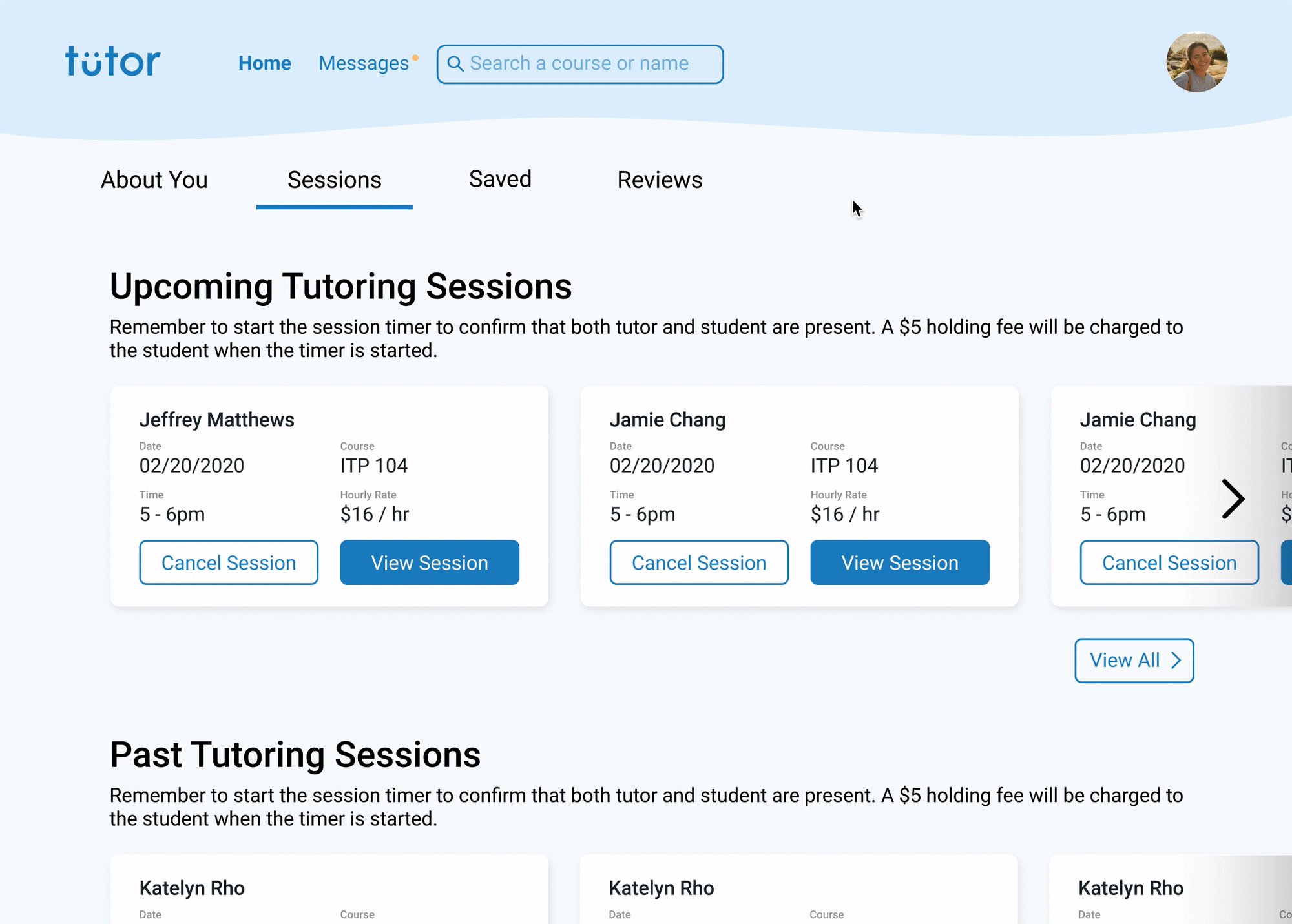
Once accepted, the student and tutor will see a new card appear under “Upcoming Sessions” with information about their session.
Once accepted, the student and tutor will see a new card appear under “Upcoming Sessions” with information about their session.
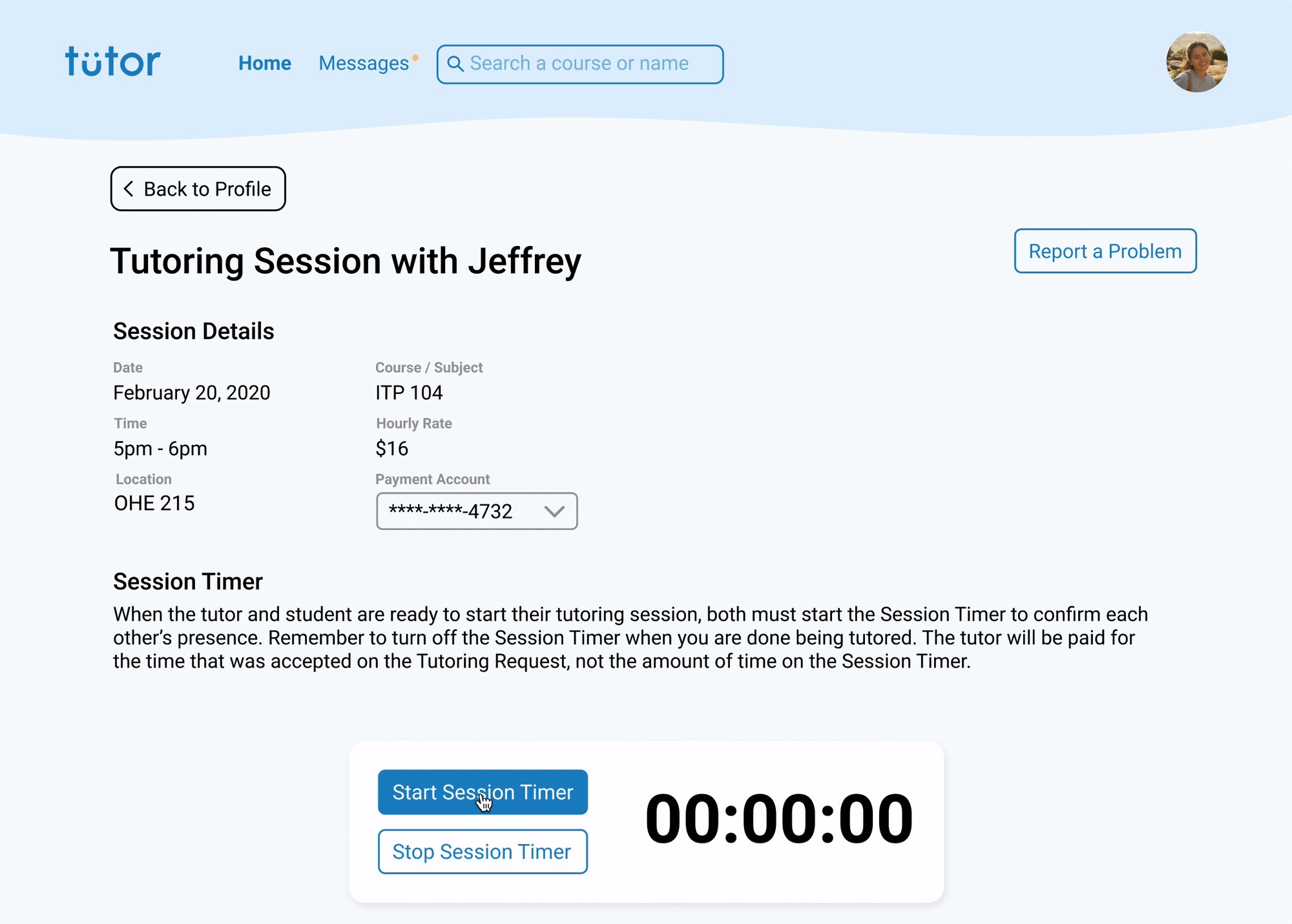
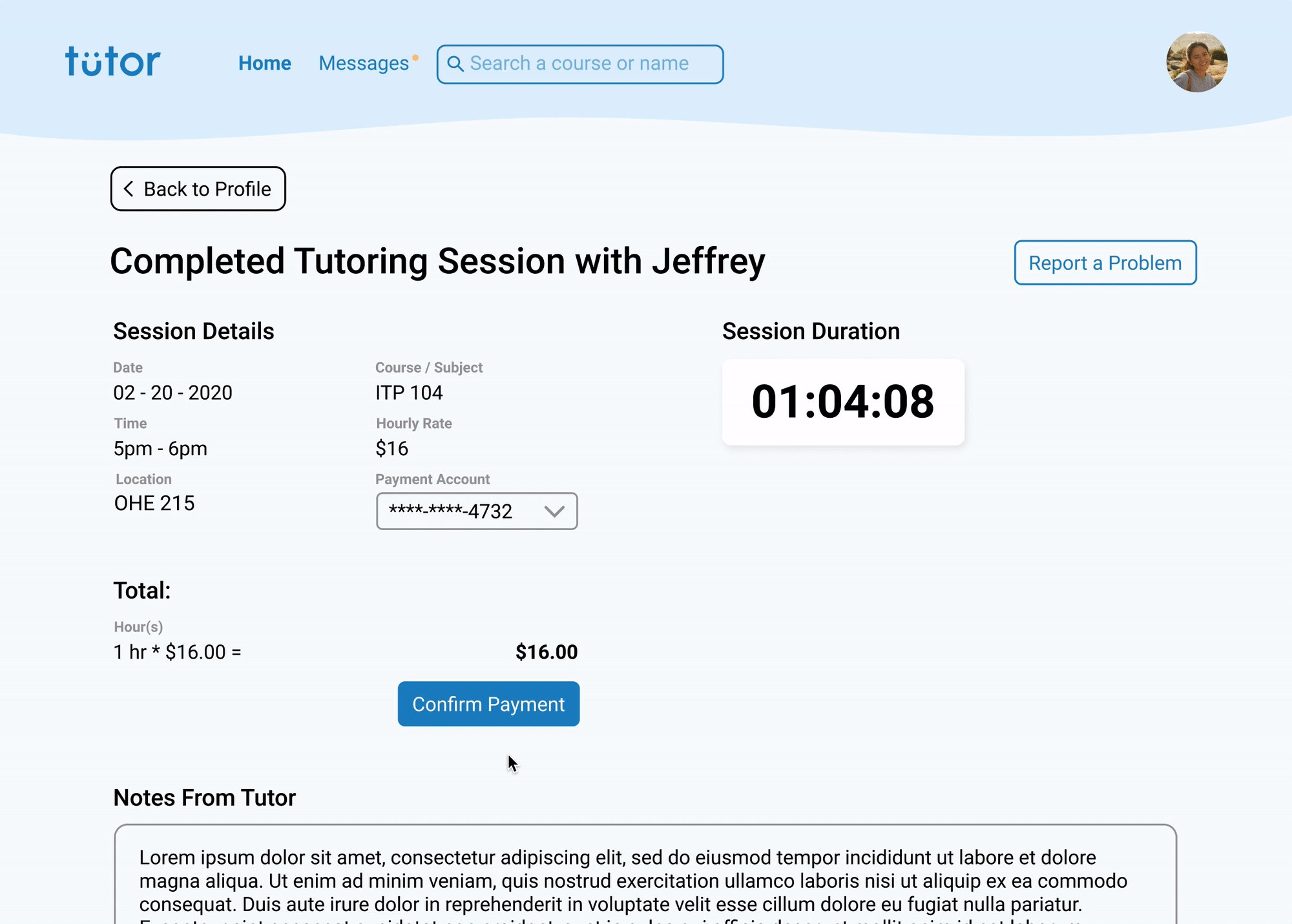
During the Tutoring Session
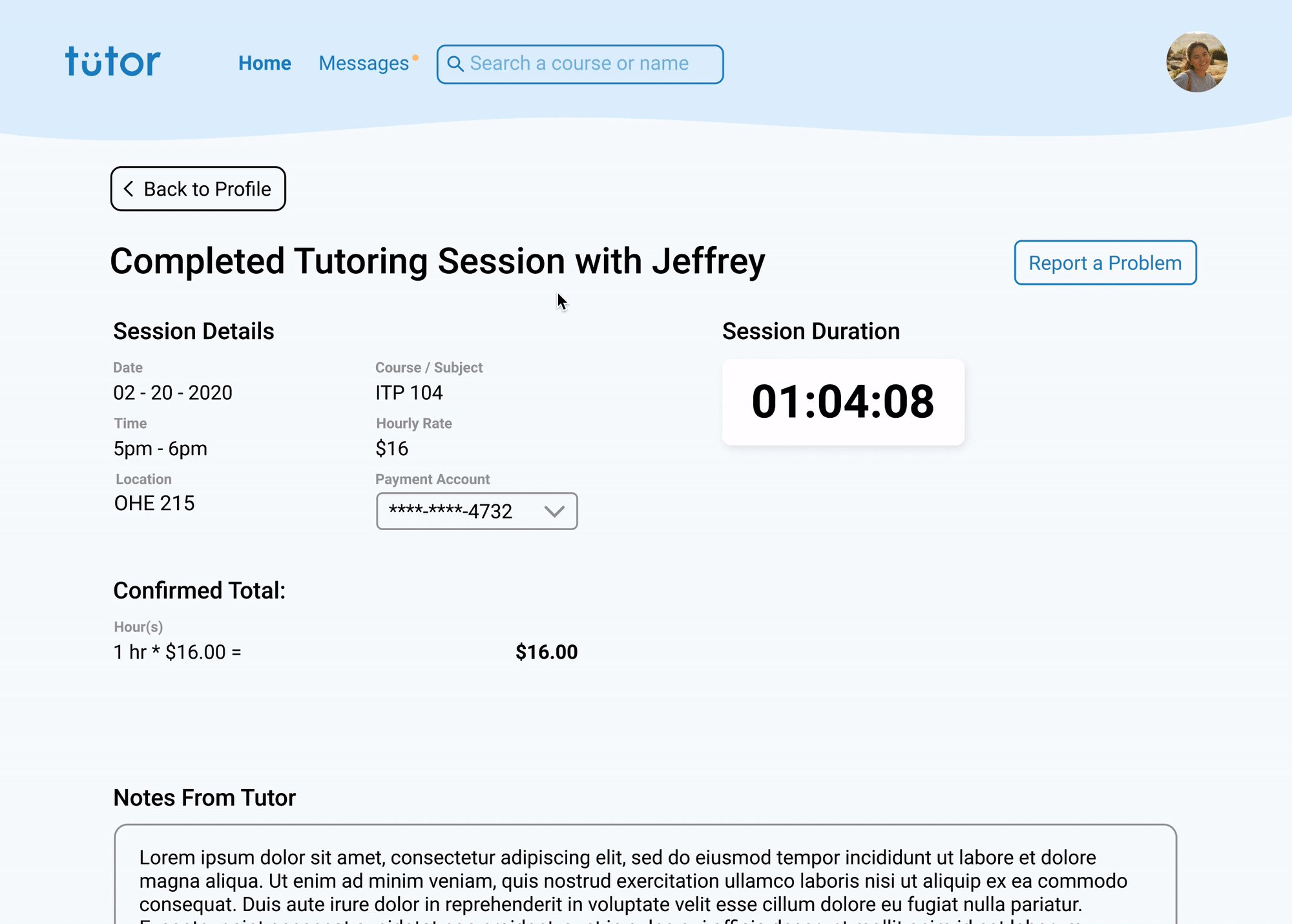
When it's time for the tutoring session, both the student (screen below) and tutor need to start the Session Timer to be redirected to the session’s page. During the tutoring session, the tutor can leave notes for the student to receive once the session has ended. The student will need to confirm their payment to ensure that the tutor is paid for their time. At the end of the session, they can both leave reviews about one another, which will appear on their respective profiles for others to view.

Design Iterations
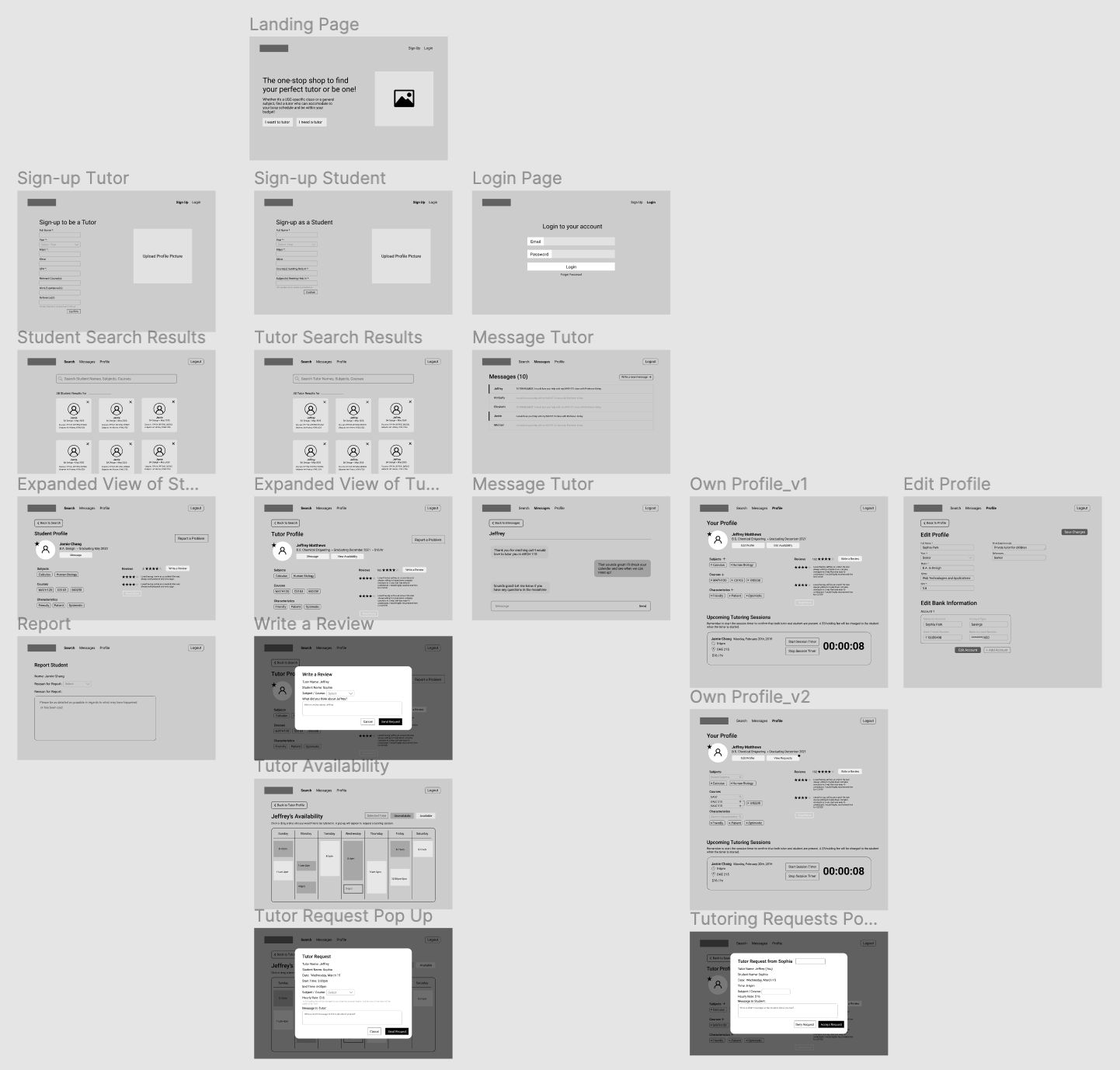
Low Fidelity Wireframes

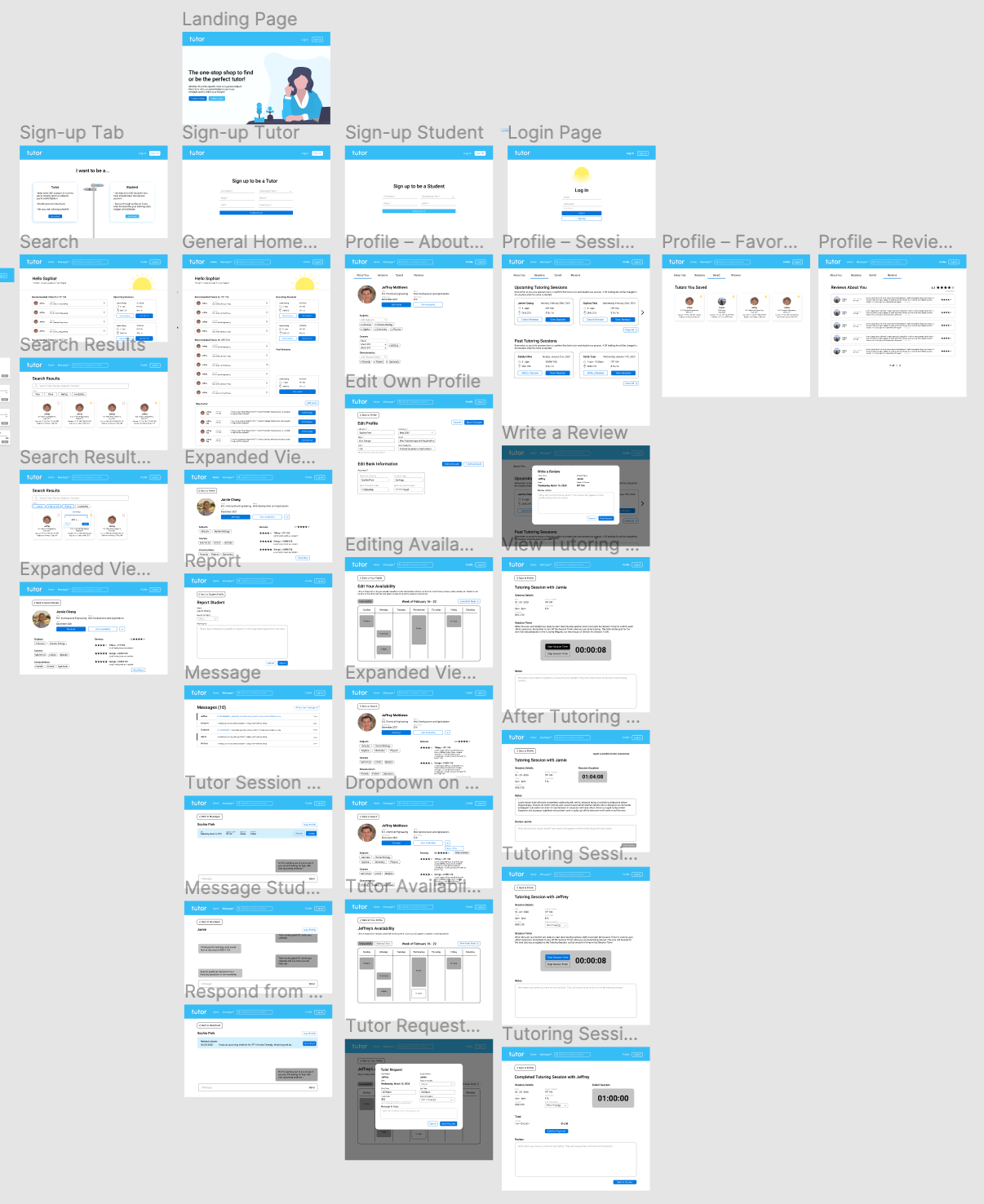
First Round Mockups

Next Steps...
Over the summer, Shuaiqing is going to continue building out the features we weren’t able to complete before the deadline of our project, and I will be assisting with any design needs. The website is hoping to launch at the beginning of the fall semester.
As of now, this product is being built for USC students. Our familiarity with USC’s course structure and university policies allow us to design for a narrower scope, which will help us test for bugs and variables we may not have considered before expanding. If the USC release goes well, the website will be built out to be able to register other schools and their courses.
As of now, this product is being built for USC students. Our familiarity with USC’s course structure and university policies allow us to design for a narrower scope, which will help us test for bugs and variables we may not have considered before expanding. If the USC release goes well, the website will be built out to be able to register other schools and their courses.

